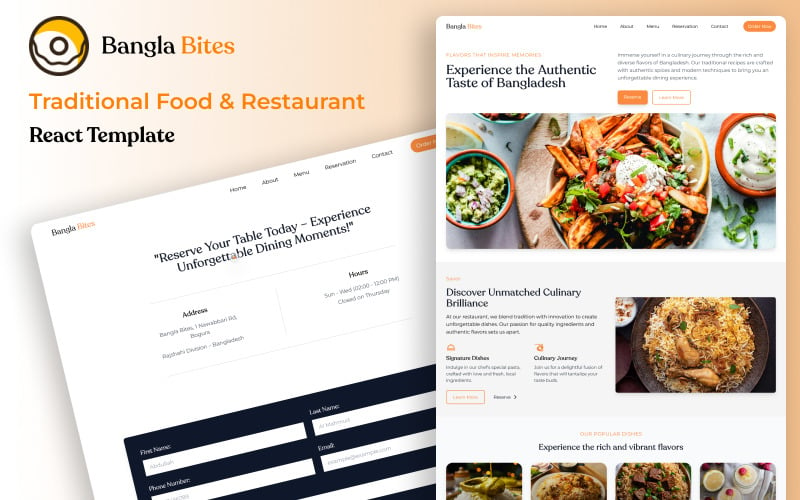
Bangla Bites: plantilla de restaurante de comida tradicional de React
og体育首页ONE - Descargas ilimitadas por $12.40USD/mes
Acerca de Bangla Bites
La plantilla de sitio web para restaurantes "Bangla Bites" ofrece una presencia en línea sofisticada y atractiva para su establecimiento. Creada con React, esta plantilla responsiva brinda una experiencia de usuario perfecta en todos los dispositivos. La navegación intuitiva (React Router DOM) guía a los clientes sin esfuerzo a través de sus ofertas en línea. El sólido manejo de errores garantiza una experiencia pulida, incluso al navegar por páginas inesperadas. Muestre reseñas y fotos de clientes de manera dinámica con un carrusel visualmente impactante mejorado por Swiper.js. Framer Motion proporciona animaciones y transiciones fluidas para una experiencia de usuario visualmente atractiva y atractiva. La documentación completa simplifica la personalización y la implementación, lo que facilita la adaptación de la plantilla a su identidad de marca única. El estilo elegante proporcionado por Tailwind CSS garantiza un diseño consistente y visualmente atractivo. "Bangla Bites" permite a los restaurantes crear un destino en línea atractivo, atrayendo nuevos clientes y fomentando una participación duradera.
Características principales
- 5 páginas con una estructura de componentes bien organizada
- Diseño responsivo para todos los dispositivos
- Navegación intuitiva con React Router DOM
- Animaciones de carga estándar durante la transición de página y la recarga del sitio web
- Manejo robusto de errores
- Sistema de reservas en funcionamiento y formulario de contacto
- Framer Motion para animaciones y transiciones fluidas
- Documentación completa para personalización
- Estilo elegante con Tailwind CSS
- Compatibilidad entre navegadores y validación W3c
- Fuentes personalizadas e iconos estéticos de React Icons
Créditos
- Reaccionar
- DOM del enrutador React
- Iconos de React
- CSS de viento de cola
- Movimiento del encuadrador
- Swiper.js
Fuentes utilizadas
- Montserrat
- Recoleta
Nota: Las imágenes que se muestran en la vista previa en vivo se proporcionan solo con fines demostrativos y no están incluidas en el paquete de plantillas.
0 Reseñas de este producto
0 Comentarios para este producto