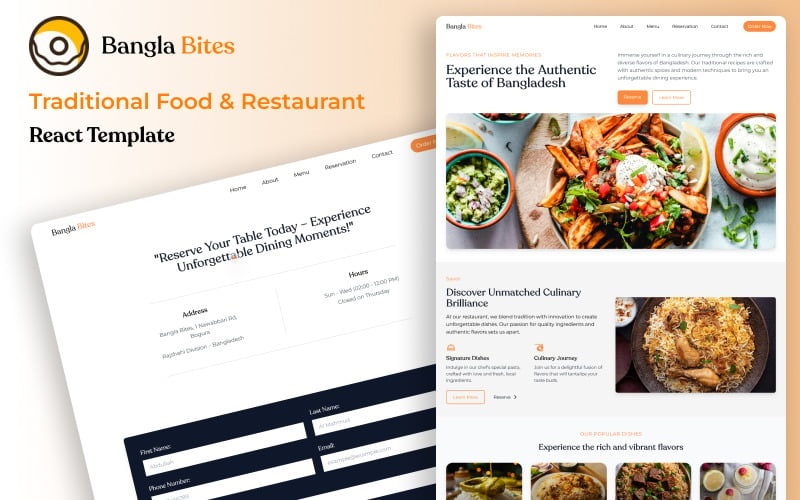
Bangla Bites - шаблон ресторана традиционной кухни React
og体育首页ONE - Неограниченные загрузки за $12.40/мес.
О Bangla Bites
Шаблон веб-сайта ресторана "Bangla Bites" обеспечивает изысканное и привлекательное присутствие в сети для вашего заведения. Созданный с помощью React, этот адаптивный шаблон обеспечивает бесперебойный пользовательский опыт на всех устройствах. Интуитивно понятная навигация (React Router DOM) легко направляет клиентов по вашим онлайн-предложениям. Надежная обработка ошибок обеспечивает отточенный опыт даже при навигации по неожиданным страницам. Демонстрируйте отзывы и фотографии клиентов динамически с помощью визуально ошеломляющей карусели, улучшенной Swiper.js. Framer Motion обеспечивает плавную анимацию и переходы для визуально привлекательного и увлекательного пользовательского опыта. Подробная документация упрощает настройку и реализацию, позволяя легко адаптировать шаблон к уникальной идентичности вашего бренда. Элегантный стиль, предоставляемый Tailwind CSS, обеспечивает последовательный и визуально привлекательный дизайн. "Bangla Bites" позволяет ресторанам создавать привлекательное онлайн-направление, привлекая новых клиентов и способствуя долгосрочному взаимодействию.
Основные характеристики
- 5 страниц с хорошо организованной структурой компонентов
- Адаптивный дизайн для всех устройств
- Интуитивная навигация с React Router DOM
- Стандартная загрузка анимации при переходе страниц и перезагрузке сайта
- Надежная обработка ошибок
- Действующая система бронирования и контактная форма
- Framer Motion для плавной анимации и переходов
- Подробная документация по настройке
- Элегантный стиль с Tailwind CSS
- Совместимость с разными браузерами и проверка W3c
- Пользовательские шрифты и эстетичные иконки от React Icons
Кредиты
- Реагировать
- React Router DOM
- Иконки реакции
- Попутный ветер CSS
- Движение фреймера
- Swiper.js
Используемые шрифты
- Монтсеррат
- Реколета
Примечание: изображения, отображаемые в режиме предварительного просмотра, предоставляются только в демонстрационных целях и не включены в пакет шаблонов.
0 отзывов на продукте
0 Comments for this product